In Wordpress, keywords (tags) are an important way to categorize and organize content. You often want to add hashtags to these tags to better identify them on social media. However, Wordpress adds commas between the tags by default, which makes it difficult to use them directly as hashtags. If you are an Elementor page builder user, you can solve this problem elegantly.
Step 1: Add the keywords in Wordpress
It is best to edit the individual post page in Elementor. You can find it here:
Dashboard -> Templates -> Theme Builder -> Elementor Single Post
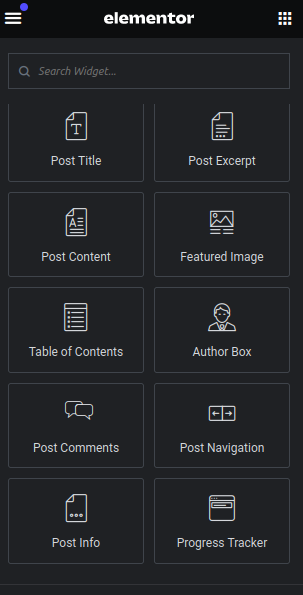
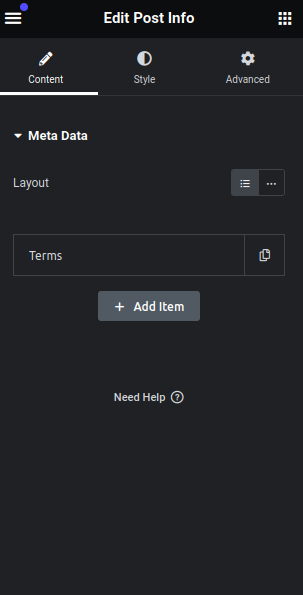
Now add the block: Edit Post Info in the template and use Terms
Step 2: Add hashtags before keywords
Add an HTML block to the post page:
In principle, however, you can insert this anywhere on the template page.In the example, the HTML block is placed directly below the keywords.


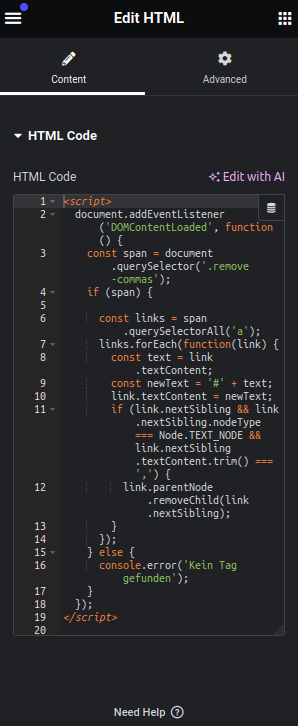
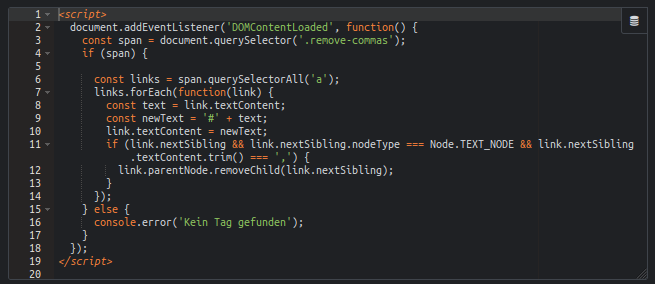
Fill the HTML block with the following code:
<script>document.addEventListener('DOMContentLoaded', function() {const tagsContainer = document.querySelector('.elementor-widget-wp-widget-tag_cloud'); if (tagsContainer) {const tags = tagsContainer.querySelectorAll('a');tags.forEach(function(tag) {const text = tag.textContent;const newText = '#' + text; tag.textContent = newText; if (tag.nextSibling && tag.nextSibling.nodeType === Node.TEXT_NODE && tag.nextSibling.textContent.trim() === ',') {tag.parentNode.removeChild(tag.nextSibling);}});}); </script>
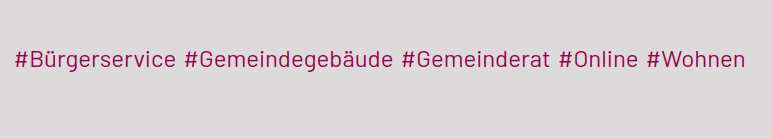
Step 3: Save and check
Save your changes and check your page or post. The keywords should now have hashtags and the commas should be removed.
Conclusion
By adding hashtags to the keywords in Wordpress and removing the commas using JavaScript in Elementor, you can ensure that your content is more recognizable on social media and has an appealing appearance. This method is easy to implement and offers an effective way to improve your content.



Add hashtags to Elementor tags